Jak formatować strony internetowe

Skuteczna strona internetowa musi przekazywać treści swoim czytelnikom poprzez atrakcyjne formatowanie. Złe formatowanie może sprawić, że strona stanie się nieatrakcyjna lub nawet nieczytelna. Za pomocą Hypertext Markup Language (HTML) możesz kontrolować formatowanie witryny tak, aby wyglądało dokładnie tak, jak chcesz. Co więcej, kaskadowe arkusze stylów (CSS) umożliwiają formatowanie strony internetowej przy użyciu zewnętrznego arkusza stylów. Ta technika jest przydatna, jeśli chcesz zastosować tę samą stylizację do wielu stron w witrynie.
Formatowanie HTML
1.
Twórz tabele, aby pozycjonować różne elementy Twojej strony internetowej. Użyć
| tag, aby utworzyć komórkę danych tabeli w wierszu. Komórki danych tabeli można zwykle traktować jako kolumny tabeli. Aby odpowiednio ustawić swoje elementy, eksperymentuj z wysokością, szerokością, paddingiem i parametrami odstępów poszczególnych rzędów i komórek danych. 2. Dodaj efekty tekstowe i styl czcionki w tagach dla elementów zawierających tekst. Na przykład, jeśli chcesz sformatować tekst w elemencie akapitu: Spowoduje to wyświetlenie zawartości akapitu w czcionce Comic Sans. 3. Dodaj tło do całej witryny w tagu, używając atrybutu bgcolor. Na przykład: Powoduje to, że tło całej strony ma kolor róży. CSS i zewnętrzne arkusze stylów1. Otwórz nowy dokument tekstowy w Notatniku. 2. Sformatuj każdy element w swoim nowym dokumencie. Użyj tagu elementu, a następnie otwartego nawiasu, aby wprowadzić style dla tego elementu. Na przykład: p { rodzina czcionek: "comic sans ms"; kolor tła :: # CC3366; } Każdy akapit w dokumencie HTML będzie miał czcionkę Comic Sans i kolor tła róż. 3. Użyj identyfikatora lub klasy, jeśli chcesz wprowadzić style, które będą używane w wielu różnych typach elementów lub w indywidualnych przypadkach. Identyfikator może być użyty tylko raz i jest wprowadzany przez symbol "#". Klasa może być używana wiele razy i jest oznaczana przez "." symbol. Na przykład: .comicrose { rodzina czcionek: "comic sans ms"; kolor tła :: # CC3366; } Ta klasa pozwala na stylizację elementu za pomocą komiksu Sans i tła róż, gdziekolwiek jesteś nazywana jego klasą. Na przykład w kodzie HTML strony, stylizuje akapit zgodnie z opisem. 4. Link do zewnętrznego arkusza stylów w sekcji kodu HTML. Na przykład: . To prowadzi do zewnętrznego arkusza stylów o nazwie pagestyles.css. Rzeczy potrzebne
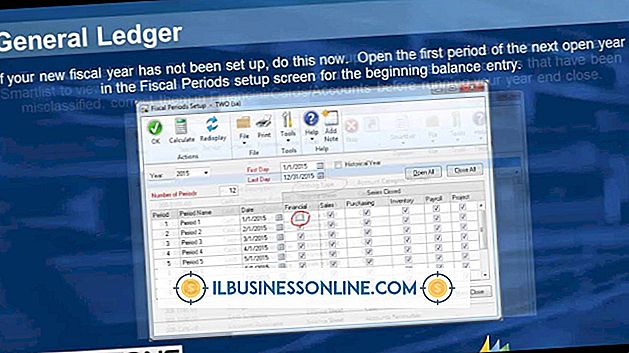
Popularne WiadomościW strukturze biznesowej partnerstwa firma składa deklarację podatkową Form 1065 dla firmy, ale poszczególni partnerzy zgłaszają zyski i straty gospodarcze w swoich indywidualnych zeznaniach podatkowych. Udział każdego partnera w wynikach biznesowych zostanie zgłoszony w formularzu K-1 Harmonogram usług dla urzędu skarbowego. Oprócz ro
Czytaj Więcej
Drukarkę sieciową można skonfigurować ze stałym adresem IP lub można ustawić, aby żądała adresu z dynamicznego protokołu kontroli hosta sieci lub serwera DHCP. Gdy dwie drukarki w sieci rejestrują się z tym samym adresem IP, oznacza to, że oba są skonfigurowane z tym samym statycznym adresem IP. Aby rozwiązać
Czytaj Więcej
Wszystko, od przegrzanej jednostki do nieprawidłowo zainstalowanego modemu, może spowodować zablokowanie modemu WebSTAR - ale obsługa tych produktów będzie trudna. Scientific Atlanta, spółka zależna Cisco, po raz pierwszy wyprodukowała ostatnią i najczęściej używaną linię modemów kablowych WebSTAR - DPC2100 i EPC2100 - w 2003 r. Cisco nie oferu
Czytaj Więcej
Badanie globalnych strategii biznesowych najlepiej przeprowadzić za pomocą symulacji, ponieważ równania reprezentujące modele matematyczne globalnych łańcuchów dostaw są zbyt złożone, aby je rozwiązać. Kluczowe znaczenie ma określenie strategicznych celów takich symulacji oraz szczegółowe określenie podejścia i pożądanych rezultatów. Uczestnicy symulacji
Czytaj Więcej
Składki na ubezpieczenie społeczne płacą system ubezpieczeń społecznych, który wypłaca świadczenia emerytom z USA. Zarówno pracownik, jak i pracodawca płacą za podatek socjalny pracownika. Zwykle podatek Ubezpieczenia Społecznego wynosi 12, 4 procent, wypłacane równo przez pracodawcę i pracownika. Jednak ustawa
Czytaj Więcej
|