Jak ukryć nagłówek na Tumblrze

Chociaż Tumblr ułatwia zastosowanie motywu do bloga biznesowego, platforma udostępnia również bardziej zaawansowany interfejs do wprowadzania zmian w witrynie, na przykład do ukrywania nagłówka. Najbardziej praktycznym sposobem ukrywania elementów na Tumblrze jest dostosowanie arkusza stylów znajdującego się w nagłówku dokumentu HTML. Zrozumienie, jak ukrywać elementy w Twojej witrynie, jest szczególnie przydatne w sytuacjach awaryjnych w witrynie, na przykład gdy element zawiera błędy projektanta lub niedziałające linki.
1.
Zaloguj się na konto Tumblr i kliknij nazwę bloga, który chcesz edytować, znajdujący się u góry panelu.
2.
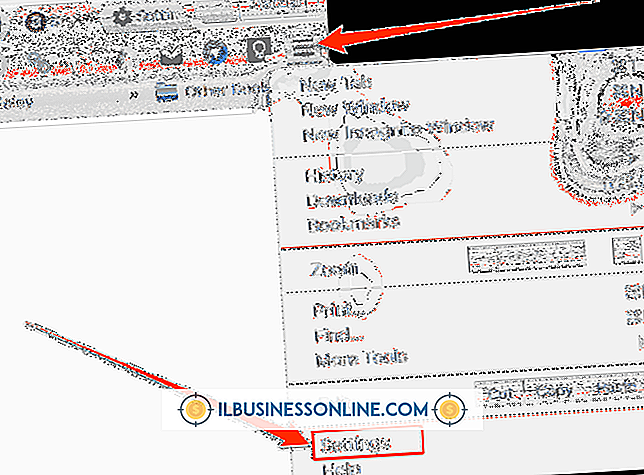
Kliknij "Dostosuj motyw" na prawym pasku bocznym, a następnie kliknij przycisk "Edytuj HTML" na lewym pasku bocznym. Pasek boczny rozszerza się, ukazując kod HTML Twojego bloga Tumblr.
3.
Przewiń w dół do "". Tutaj zaczyna się arkusz stylów. Kontynuowanie przewijania w dół powoli, aż znajdziesz "#header".
4.
Wstaw kursor po "#header {" i wpisz "visibility: hidden;" (pomiń znaczniki cudzysłowu). Pamiętaj, aby dołączyć średnik. Powinieneś otrzymać:
nagłówek {widoczność: ukryta;
}
5.
Kliknij "Zapisz" i "Zaktualizuj podgląd".
Wskazówka
- Możesz zastosować atrybut "widoczność: ukryta" prawie do każdego innego elementu - na przykład stopki - do tego samego efektu w arkuszu stylów.