Jak wyróżnić składnię w edytorze HTML WordPress

Kiedy tworzysz stronę internetową w HTML lub innym języku, posiadanie możliwości kolorowego składni kodu drastycznie zmniejsza prawdopodobieństwo, że strona zostanie opublikowana z błędami. WordPress ma wbudowany edytor HTML, ale domyślnie nie dodaje koloru do Twojej składni. Po zainstalowaniu wtyczki, aby wyróżnić składnię HTML, WordPress automatycznie dodaje kolory do prawidłowych funkcji HTML i pomaga potwierdzić, że nie zapomniałeś zamknąć żadnych otwartych tagów. Podświetlanie składni wtyczki może również uprościć proces dodawania kodu do postów na blogu, aby inni mogli z niego korzystać.
1.
Zaloguj się do obszaru administracyjnego swojej witryny WordPress. Ustaw kursor myszy nad nagłówkiem "Wtyczki" po lewej stronie menu głównego i wybierz opcję "Dodaj nowy".
2.
Kliknij puste pole tekstowe na typ strony i wpisz "Formater deweloperów", "Marker kodu FV" lub "WP-SynHighlight". Każda z tych wtyczek zapewnia podświetlanie składni na różne sposoby. Developer Formatter korzysta z silnika GeSHi, który obsługuje ponad 100 języków. Podświetlacz kodu FV obsługuje tylko najpopularniejsze języki internetowe, takie jak HTML, XML i PHP. WP-SynHighlight ma możliwość podświetlania składni w czasie rzeczywistym podczas jej wpisywania. Kliknij "Wyszukaj wtyczki" po wpisaniu nazwy wtyczki, którą chcesz zainstalować.
3.
Kliknij link "Zainstaluj teraz" pod podświetlanym składni, który chcesz zainstalować. Potwierdź klikając "OK" i "Aktywuj wtyczkę". Powoduje to powrót do listy zainstalowanych wtyczek Twojej witryny.
4.
Przewiń listę wtyczek i kliknij link "Ustawienia", aby skonfigurować zakreślacz składni. Jeśli nie widzisz tej opcji - na przykład w przypadku WP-SynHighlight - ekran ustawień może znajdować się pod innym menu. Menu konfiguracyjne dla WP-SynHighlight znajduje się pod nagłówkiem "Ustawienia" po lewej stronie ekranu. Zakreślacz kodu FV nie ma menu konfiguracyjnego.
5.
Kliknij opcję "Dodaj nowy" pod nagłówkiem "Wiadomości", aby utworzyć nowy wpis, korzystając z wyróżnienia składni.
Wskazówka
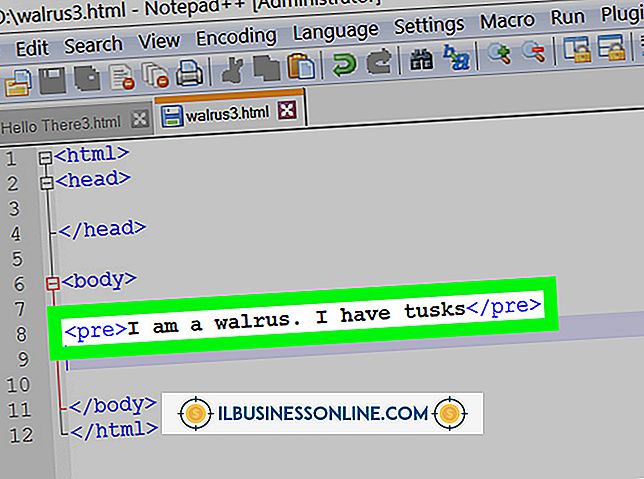
- Jeśli WordPress.com hostuje Twojego bloga, możesz podświetlić składnię HTML w swoich postach bez instalowania wtyczki. Może to być przydatne na stronach instruktażowych, które uczą, jak programować. Aby to zrobić, umieść znacznik "[sourcecode language =" html "]" przed kodem, który chcesz podświetlić. Po zakończeniu kodu wpisz "[/ sourcecode]", aby zamknąć tag. WordPress.com rozpoznaje również inne języki; zmień to, zastępując "html" innym językiem, takim jak "java" lub "php". Ta funkcja nie podświetla składni w edytorze HTML.
Ostrzeżenie
- Niektóre wtyczki, które podświetlają składnię HTML w WordPress, działają poprawnie tylko podczas tworzenia treści za pomocą edytora HTML. Jeśli tworzysz posty za pomocą edytora wizualnego, upewnij się, że zainstalowana wtyczka jest zgodna z edytorem wizualnym lub automatycznie wyłącza się, gdy nie używasz edytora HTML.